事の発端は、ブラウジング中のクラッシュ多発や動作が重くなることがあったので、Chromeの拡張機能をいじりだしたことが事の始まり。
拡張機能のオプションを変更したり削除したり、再インストールを繰り返しているうちにページのレイアウトが崩れるサイトが出てきた。
見覚えのある現象。
Adblock Plusで広告をブロックしているのですが、ブロックした部分を詰めて表示するかどうか/プレースホルダのみは表示するといった設定ができます。
レイアウトが崩れるのが嫌なので、私はブロックした部分は詰めないように設定しています。
確か初期設定では詰めて表示するはずなので、早速オプションを確認してみる。
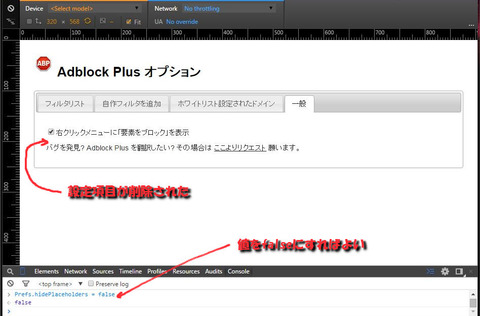
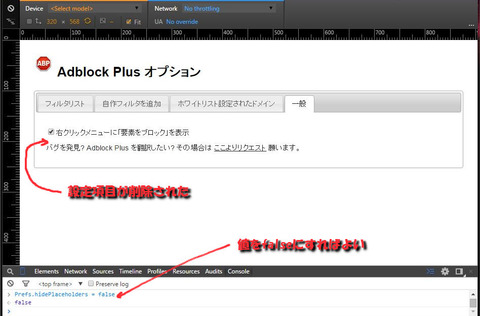
・・・あれ?設定項目が消えている。
なんとかブロックした広告部分を詰めないで表示するようにトライしてみました。
この記事を書いている時点の最新版は1.8.9のようですが、このバージョンからブロックした部分を詰める/詰めないの設定が削除されたようです。
Adblock Plus 1.8.9 for Chrome, Opera and Safari released
以下抜粋
以前のバージョンから使っている方は設定が継承されているか不明ですが、私のように新規(といってもいったん削除して再インストールですが)で導入した場合、ブロックした広告が詰めて表示されるようです。
詳細について読み進めてみます。
Removed "Hide placeholders of blocked elements" option
オプションを削除した理由はさておき、UIから項目を削除したのみで、コンソール上から詰めない設定を行うことが出来るようです。
Chromeの場合について抜粋
試してみました。

手順としては、
これで完了。
実際にページを表示させたところ、希望するレイアウトで表示されました。
めでたしめでたし。
乗り換えるかな・・・。
拡張機能のオプションを変更したり削除したり、再インストールを繰り返しているうちにページのレイアウトが崩れるサイトが出てきた。
見覚えのある現象。
Adblock Plusで広告をブロックしているのですが、ブロックした部分を詰めて表示するかどうか/プレースホルダのみは表示するといった設定ができます。
レイアウトが崩れるのが嫌なので、私はブロックした部分は詰めないように設定しています。
確か初期設定では詰めて表示するはずなので、早速オプションを確認してみる。
・・・あれ?設定項目が消えている。
なんとかブロックした広告部分を詰めないで表示するようにトライしてみました。
この記事を書いている時点の最新版は1.8.9のようですが、このバージョンからブロックした部分を詰める/詰めないの設定が削除されたようです。
Adblock Plus 1.8.9 for Chrome, Opera and Safari released
以下抜粋
Changes原文に番号を振りましたが、「6. Removed~」が該当します。
- Worked around some circumvention attempts.
- Fixed: Extension pages didn’t respect direction of right-to-left languages (issue 1668).
- Fixed an issue when generating filters based on the style attribute (issue 1658).
- Fixed an issue where “Block element” from the context menu didn’t work or in an inferior way than from the popup (issue 1611).
- When blocking elements suggest filters based on all URLs associated with the element (issue 1601).
- Removed the ‘Hide placeholders’ option (issue 1671).
- Updated the extension description (issue 1643).
以前のバージョンから使っている方は設定が継承されているか不明ですが、私のように新規(といってもいったん削除して再インストールですが)で導入した場合、ブロックした広告が詰めて表示されるようです。
詳細について読み進めてみます。
Removed "Hide placeholders of blocked elements" option
オプションを削除した理由はさておき、UIから項目を削除したのみで、コンソール上から詰めない設定を行うことが出来るようです。
Chromeの場合について抜粋
On Chrome and Opera肝は6.ですね。「Prefs.hidePlaceholders = false」を設定することで、ブロックした部分を詰めないでプレースホルダを表示できそうです。
- Click the ABP icon
- Choose “Options”
- Open the JavaScript console
- Windows/Linux: Ctrl + Shift + J
- OS X: Cmd + Alt + J
- Type “Prefs.hidePlaceholders = false” and press Enter
試してみました。

手順としては、
- Adblock Plusのアイコンをクリック
- オプションをクリック
- Ctrl+Shift+J(Windowsの場合)をクリックしてコンソールを表示
- Prefs.hidePlaceholders = false を入力してEnter
これで完了。
実際にページを表示させたところ、希望するレイアウトで表示されました。
めでたしめでたし。
乗り換えるかな・・・。
